Google Chrome Oct 15 update broke GitHub Codespaces
The Oct 15, 2024 update of Google Chrome stable (130.0.6723.58) suddenly broke some sites, such as GitHub Codespaces and 1Password, due to a JavaScript-related setting.
Update 2024-11-17¶
The underlying issue was identified in a comment on the issue last week.
Chrome does not support WebAssembly in jit-less mode. This breaks some websites that don't have a pure JS fallback path.
It sounds like site authors taking advantage of WASM need to do extra work to support Chromium-based browsers with this JIT-less setting enabled. If that's the case, it may become unusable. I think I first flipped this setting when I heard about the prevalence of browser security issues related to JS JIT compilation on Security Now #963. If the pattern of JIT-related issues has continued, I wonder about the security implications of the apparent relationship between JIT and WASM.
Anyway, I'll let the maintainers of the sites I found with issues know about the reason for the issue. Even if they don't support the fallback, it may be reasonable to update the error message so that a lack of WASM support no longer triggers an invalid "update your browser" message. I'd like to just add sites I trust to the allowlist, but I'll have to enable JIT for all sites for now to get Google Sheets working, as that's essential for me professionally at the moment. Hopefully I'll figure out how to get it working via the allowlist, or Google will fix the issue - the commenter on the Chromium thread said they'd raised it with them.
Discovery¶
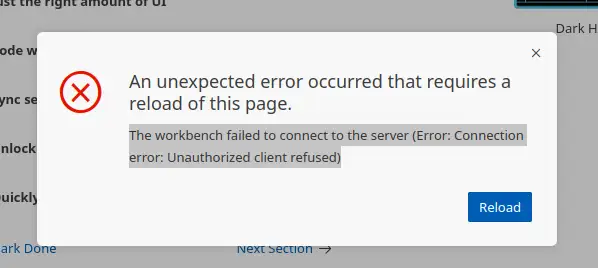
Connection error: unauthorised client refused
This was the error message I was greeted with on Friday 18th Oct when I tried to get back to work in my GitHub Codespace after a four-day break. Everything was just fine when I pushed my last PR from the ferry in Europoort Rotterdam on Monday morning! Could it be something to do with the six-monthly rebuild I'd just done? A problem with GitHub? Was there a Chrome update between Monday morning when I shut down and Friday morning when I ran my usual start of day sudo update?
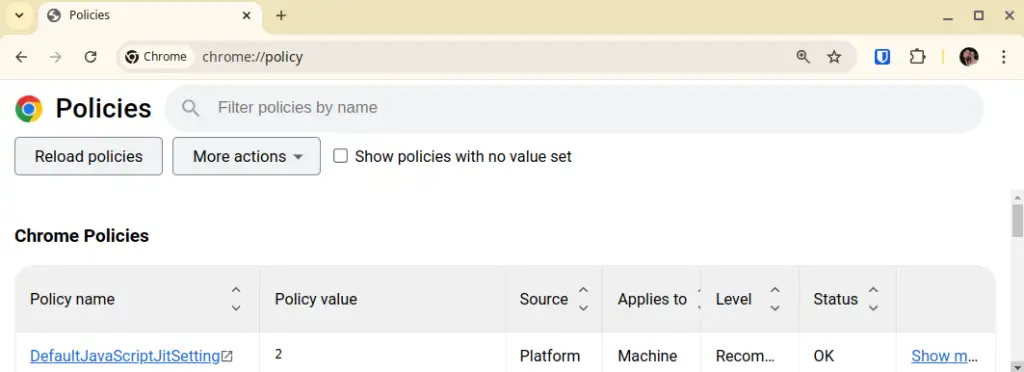
The short version: there's a Chrome setting DefaultJavaScriptJitSetting that disables the JS JIT compiler when set to value 2. DefaultJavaScriptJitSetting is documented in the Chrome enterprise policies.
You can check the effective settings on your browser by navigating to chrome://policy.

Setting this value to 1 allows JIT on all sites, or you can add exceptions on a site-by-site basis. I've updated my installation to allow JIT on the specific sites I need for now, and here's the relevant snippet from my Chrome policies file.
{
"DefaultJavaScriptJitSetting": 2,
"JavaScriptJitAllowedForSites": [
"[*.]github.dev",
"[*.]1password.eu",
"[*.]1password.com"
]
}
I've raised an issue against Chromium which has been reproduced successfully. Hopefully, the problem will be resolved soon and the exceptions will no longer be needed.
Remote codespace in local VSCode¶
I didn't make much progress against it on Friday other than discovering that I could plug my local VSCode installation into the remote Codespace successfully. Microsoft provide how-to documentation and you need the GitHub Codespaces extension installed locally to do that - but it's provided by Microsoft, who also provide the VSCode application and GitHub Codespaces service, so there's no additional supply chain exposure there. It's nice to know this option is available and works well, and it pointed very clearly at a problem with Google Chrome (my browser of choice, again for reasons of supply chain trust).
Investigation¶
I eventually narrowed the issue down to a privacy-related Chrome setting I use.
I needed to sort the problem out - there's a ton of client work to do and it's going to hurt to have my productivity impacted. I'm also worried about any implications for the choices I've made to use this browser and services like Codespaces, so I dug into the problem on Friday night.
I spun up my Xubuntu install USB stick. When you boot into it you have a working, ephemeral Xubuntu installation with root privileges, unlike my locked-down persistent installation. Between this and other testing, I established that:
- The issue was reproducible on multiple machines.
- The issue only manifested when I applied my policy settings. The vanilla browser was fine, which would explain why others weren't seeing the problem. Just me with my rather risk-averse settings.
- A process of elimination narrowed the problem down to a specific setting.
- Firefox manifested the same issue on Codespaces. Turned out to be a different privacy-related setting, EnableTrackingProtection. That was pretty confusing.
- The issue is present in beta and dev channels for Chrome, not just current stable.
Other affected sites¶
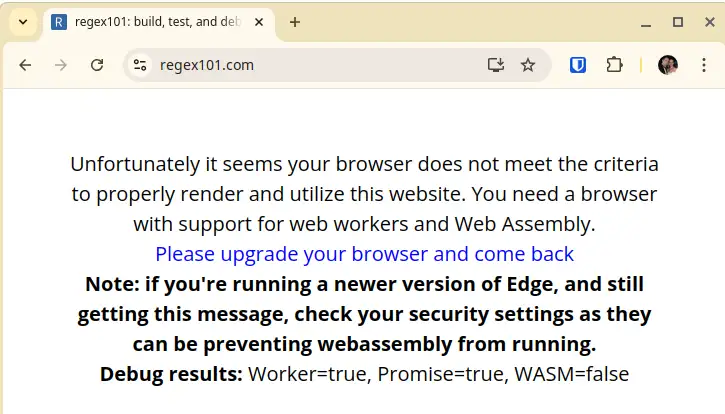
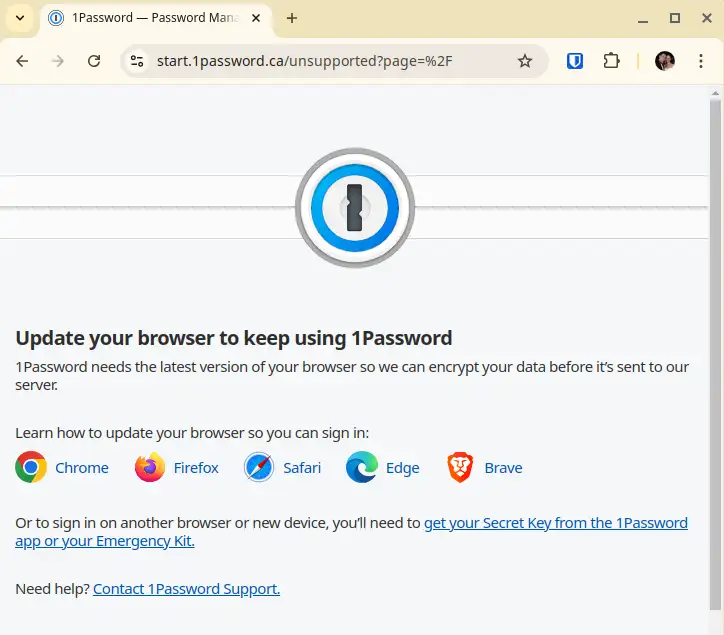
I also found issues with regex101.com, 1password and even Google Sheets.



WebAssembly seems to be mentioned in error messages more often than coincidence would suggest, and it might make sense for an issue related to compilation and WebAssembly to manifest like this. We'll see, but at least there's a workaround, even if it does involve "dropping the shields" on some sites.
I already have to place significant trust in GitHub Codespaces and 1password by the nature of the service they provide. Sorry, but I can live without regex101.com - I'm using regexr.com instead for now.
Feedback
If you want to get in touch with me about the content in this post, you can find me on LinkedIn or raise an issue/start a discussion in the GitHub repo. I'll be happy to credit you for any corrections or additions!
If you liked this, you can find content from other great consultants on the Equal Experts network blogs page